網頁設計中的標準尺寸規范
由于網站設計師在設計網頁的時候,要考慮到文字和圖片的整體配合,而要搭配協調好看就必須尺寸規范合理,這就不得不涉及到一個網頁設計的尺寸規范問題。作為一名網站設計師,更應該將這些網頁設計尺寸規范銘記于心。
網頁標準按800*600分辨率制作,實際尺寸為778*434px。網頁長度原則上不超過3屏,寬度不超過1屏。每個標準網頁為A4幅面大小,即8.5X11英寸。全尺寸banner為468*60px,半尺寸banner為234*60px,小banner為88*31px。
1、在ps里邊做頁面能夠在800*600狀態下顯現全屏,網頁的下方又不會呈現滑動條,尺寸為740*560擺布。
2、800*600下,網頁寬度保持在778以內,就不會呈現水平滾動條,高度則視版面和內容決議。
3、在PS里做的圖到了網上就不相同了,色彩等等方面,由于web上面只用到256web安全色,而ps中的RGB或許CMYK以及LAB或許HSB的色域很寬色彩規模很廣,所以自然會有失容的表象。
4、1024*768下,頁面寬度保持在1002以內,如果滿框顯現的話,高度是612-615之間。就不會呈現水平滾動條和垂直滾動條。(在dw里邊有設定好的規范值, 1024*768頁面的規范巨細是955*600,照著它的尺寸做就行了)。 另外120*90,120*60也是小圖標的規范尺寸。每個非主頁靜態頁面含圖像字節不超越60K,全尺寸banner不超越14K。 頁面規范為8.5X11英寸的A4幅面;如果是在800*600的顯示器尺度規范下的話,整站網頁設計的頁面寬度則應該保持在778以內,高度可視版面和內容決議。由于平面設計與網站設計存在著不一樣,所以當網站設計師在PS中進行版面設計時若想完成全屏,尺度應保持在740*560擺布即可。大都網站設計事例證實,在800*600分辨率的頁面規范下進行網站設計的實踐尺度應為778*434px。
800*600下,網頁寬度保持在778以內,就不會出現水平滾動條,高度則視版面和內容決定。
1024*768下,網頁寬度保持在1002以內,如果滿框顯示的話,高度是612-615之間.就不會出現水平滾動條和垂直滾動條。
在ps里面做網頁可以在800*600狀態下顯示全屏,頁面的下方又不會出現滑動條,尺寸為740*560左右。
在PS里做的圖到了網上就不一樣了,顏色等等方面,因為WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很寬顏色范圍很廣,所以自然會有失色的現象.

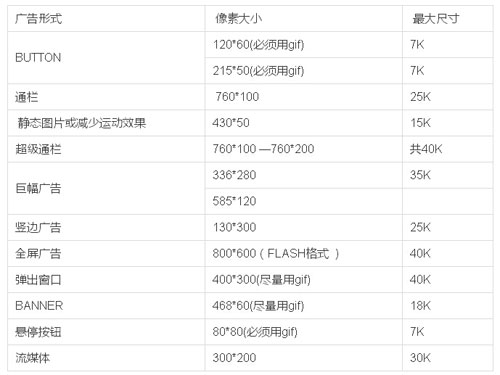
網頁中的廣告尺寸
1.首頁右上,尺寸120*60 2.首頁頂部通欄,尺寸468*60 3.首頁頂部通欄,尺寸760*60
4.首頁中部通欄,尺寸580*60 5.內頁頂部通欄,尺寸468*60 6.內頁頂部通欄,尺寸760*60
7.內頁左上,尺寸150*60或300*300 8.下載地址頁面,尺寸560*60或468*60
9.內頁底部通欄,尺寸760*60 10.左漂浮,尺寸80*80或100*100
11.右漂浮,尺寸80*80或100*100以上幾種說法可能有點小的出入,大家可以探討一下。
IAB和EIAA發布新的網絡廣告尺寸標準
在這6種格式中,除了去年iab發布的4種“通用廣告包”中的格式:160x600, 300x250, 180x150及728x90,還包括新公布的468x60 和120x600(擎天柱)2種。
頁面長度原則上不超過3屏,寬度不超過1屏
每個標準頁面為A4幅面大小,即8.5X11英寸
全尺寸banner為468*60px,半尺寸banner為234*60px,小banner為88*31px
另外120*90,120*60也是小圖標的標準尺寸
| << 上一篇:網站頁面設計中導航的分類及重點 | >> 下一篇:學習網頁設計的心得體會 |
- 2018-03-19網頁設計中如何系統的畫原型
- 2018-03-10網頁設計中的css用法特點注意事項
- 2018-03-09網頁設計師必須要學習的視覺層級技巧
- 2018-03-08響應式網頁設計的9項基本原則
- 2018-03-07平面設計三折頁的設計尺寸有什么要求
- 2018-03-04網頁設計常用的技能手法:色彩疊加
- 2018-02-21網頁設計手機移動端設計稿寬度多少
- 2018-02-10平面設計以及印刷常用的標準尺寸大全
- 2018-02-08人工智能網頁設計的特點和優勢
- 2018-02-052018年較新流行的網頁設計趨勢
- 2018-02-05響應式網頁設計與自適應網頁設計有什么區別
- 2018-02-01網頁設計制作簡化網頁設計的方法
- 2018-01-29網頁設計領域中的開放式布局
- 2018-01-29影響網頁設計的5個關鍵因素
- 2018-01-22網頁設計師如何和客戶理解與溝通






