PC端網頁設計基本規范有哪些?
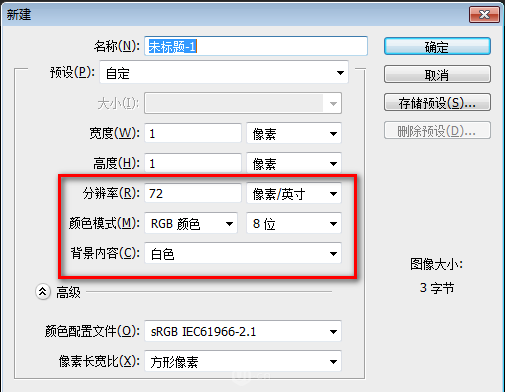
一.PC網頁設計規范 固定的內容: 1.PS中設計分辨率為:72像素/英尺(圖片質量的像素點) 2. 顏色模式RGB 8位(顯示器的三原色紅,綠,藍為RGB)

不固定的內容: 1.網頁背景 a.純色背景平鋪(自適應瀏覽器) b.漸變色或底紋平鋪背景(自適應瀏覽器) 目前網頁設計中都會做通欄大圖,以方便吸引客戶,增加網站整體美觀 c.通欄大圖
二.屏幕分辨率 1.標準分辨率:1024px*768px(目前10%-20%的用戶在用) 主體設計內容寬度:1000px(常用寬度:960px,1170px,980px,1100px,1200px) 首屏高度大約在700px
2.常用分辨率:1280px*768px 主體設計內容寬度:1200px(常用寬度:1190px,1170px,1100px,1200px) 首屏高約:750px
三.設計文檔大小 1.PS中新建文檔寬要大于主體設計內容的寬度(目的為了表現設計意圖,展示背景效果,左右寬度最少200px) 2.設計到通欄大圖片新建文檔的寬度:1920px,所有的設計文檔寬1920px主體內容根據具體情況而定(主體內容要是想要適應所有用戶必須低于1000px)
| << 上一篇:網頁設計中如何更好的運用圖片 | >> 下一篇:怎么從頭開始自學UI設計呢? |
- 2017-01-16新房驗房有哪些貓膩必看這幾點
- 2017-01-16新房驗收要注意的地方有哪些實用技巧
- 2017-01-13網頁設計中如何更好的運用圖片
- 2017-01-13網頁設計移動端設計尺寸基礎知識
- 2017-01-13網頁設計中移動端字體7大準則
- 2017-01-13網頁設計中3種響應式設計災禍
- 2017-01-13網頁設計中的安全配色指南
- 2017-01-13網頁設計為什么要堅持好的設計?
- 2017-01-11兒童房設計裝修的誤區有哪些?
- 2017-01-11室內設計書房裝修風格有哪些?
- 2017-01-05鄭州網頁設計培訓清新怎么樣?
- 2016-12-21鄭州網頁設計培訓班哪里找?
- 2016-12-15鄭州網頁設計培訓多少錢?
- 2016-12-15版式設計的構成元素有哪些?
- 2016-12-15室內建筑效果圖的構圖技巧有哪些?






